Grolsch Order & Pay Mobile app
- UI Design
- UX Design
- User Research
- User Flows
- Prototyping
- Testing



About
While I worked for TriMM, I had an opportunity to have a personal project with Grolsch. Grolsch had a request to come up with an idea to make a (outdoor)cafe visit more pleasant for visitors. After doing research, I came up with an app where (outdoor)cafe visitors could easily order their drinks or food and pay it the way they want to.
Problem
The problem was that the people who visit (outdoor) cafes are not recognized fast enough by the workers to make a order or to pay their visit. This leads to frustrations and bad reviews on cafe owners which affects their business.
My task
- User research
- Defining research into deliverables (customer journey)
- Ideation with stakeholders and users
- Prototyping based on gathered insights
- Usability testing
My task was to find out how to improve the (outdoor) cafe journey of customers and how I could improve their visit with existing technology, focused on mobile usage.

Reseach
To gather insights for this project, i’ve done the following methods
- Survey
- Competition Analysis
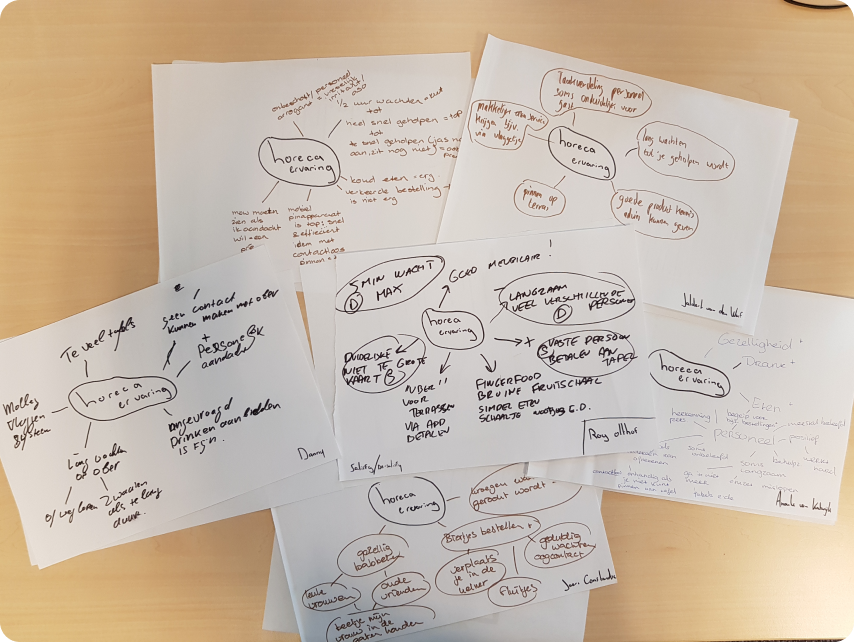
- Mind Map
- Literature Study
- Interviews
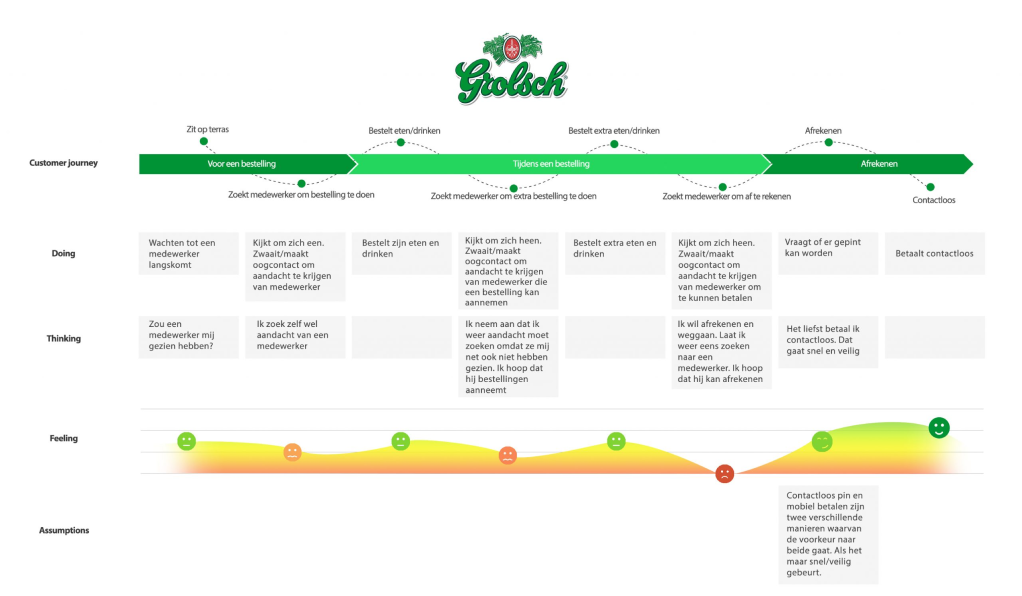
This lead to alot of insights which I’ve defined using a persona and a Experience map (customer journey)

Presentation of research
From all the insights of research, an experience map was created. This map helped have a clear overview of what the users were experiencing on each touchpoint of their journey in an (outdoor) cafe. Spreading this message is important with the team so they know what results I got out of the research.

Ideation
After presenting the reseach, I’ve invited stakeholders to gather ideas based on the research which I’ve concluded to one How Might We (HMW) question. Based on that question, we’ve gathered lots of ideas. Methods used for gathering ideas listed below
- Warming Up
- Crazy 8
- Sticky Decision

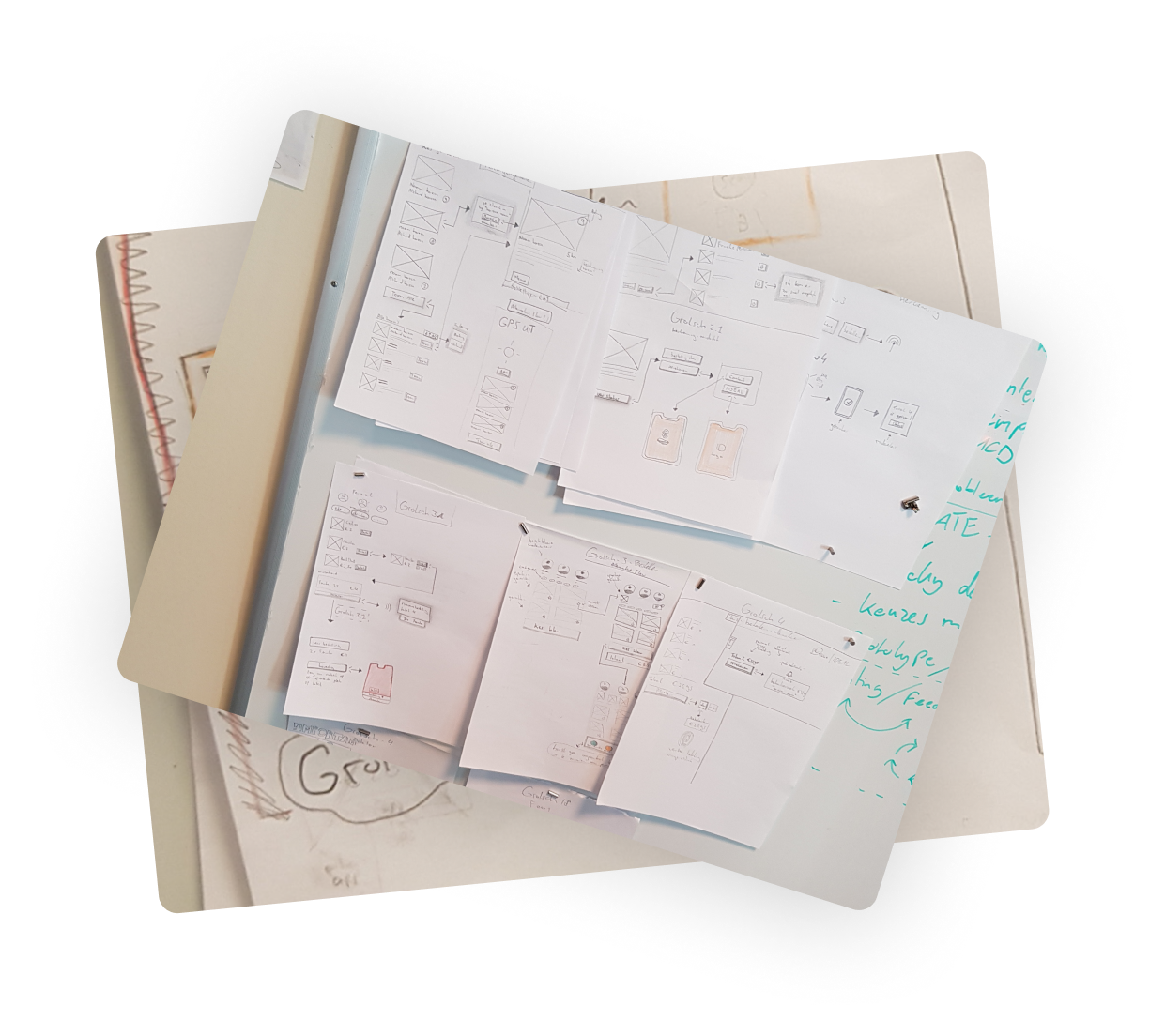
First sketches
After gathering all the ideas, I’ve made decisions about which idea suited the stated problem the most, this resulted in 3 main ideas which were presented to the end-users.

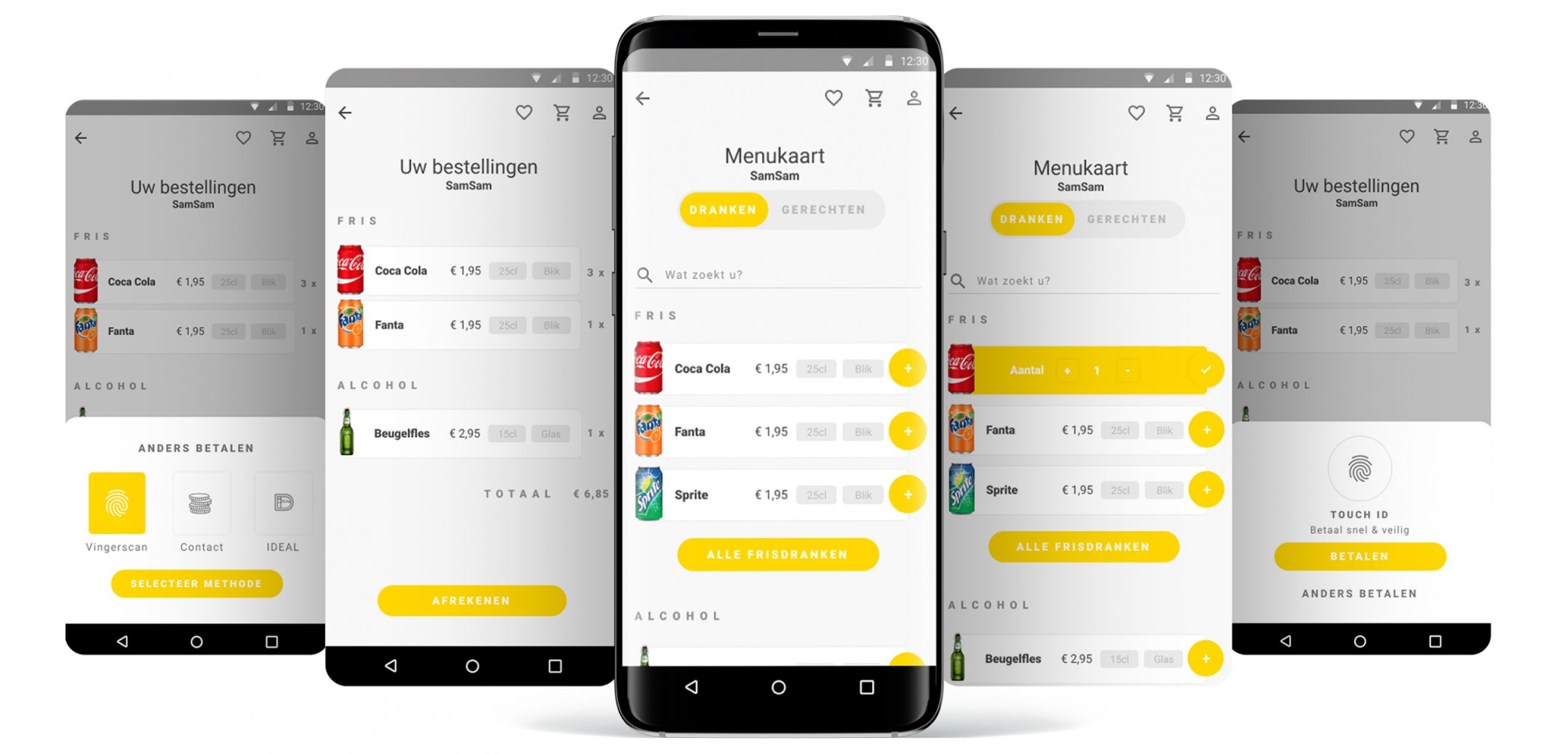
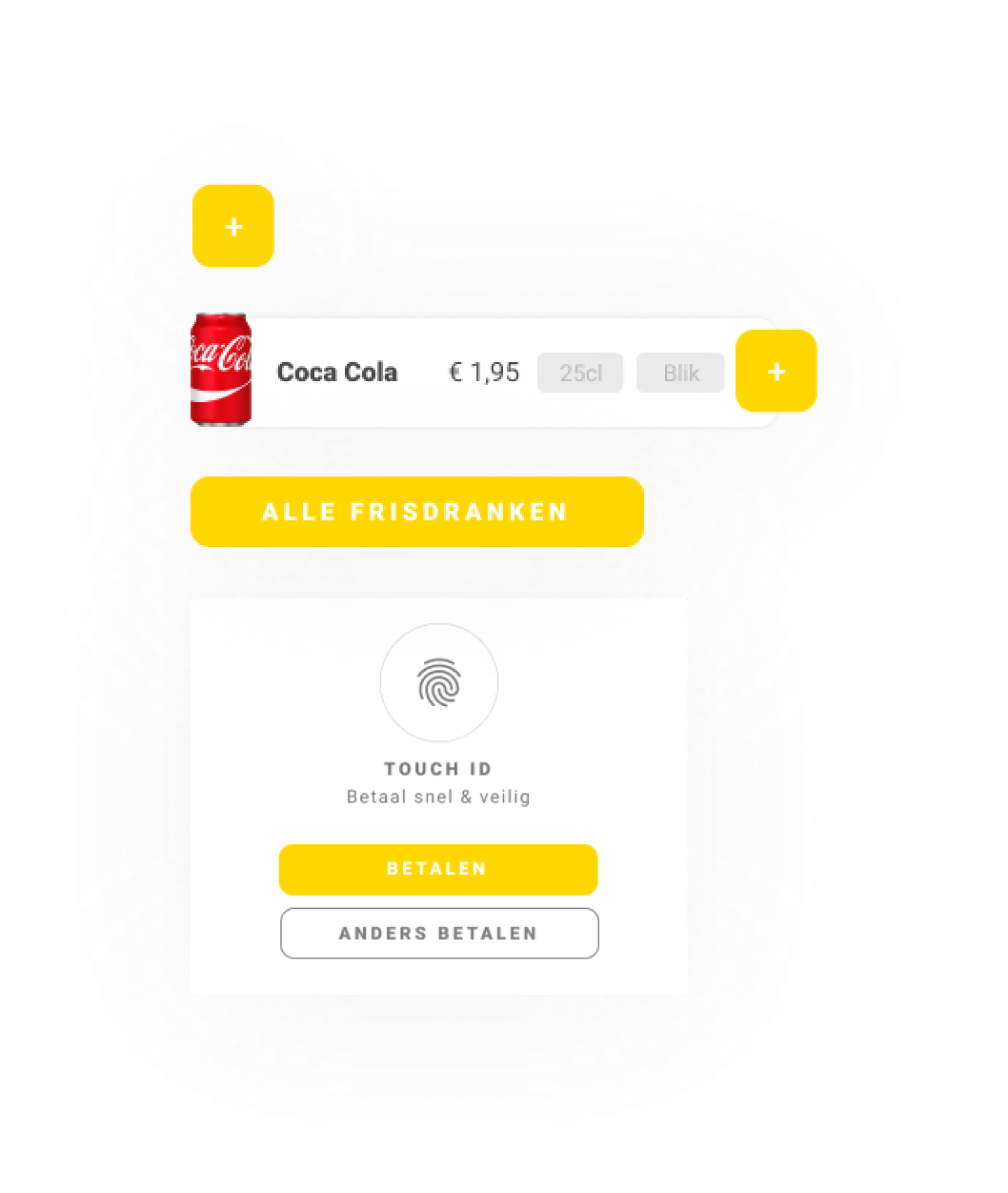
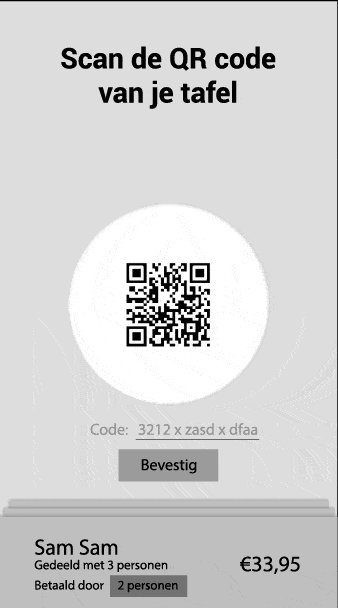
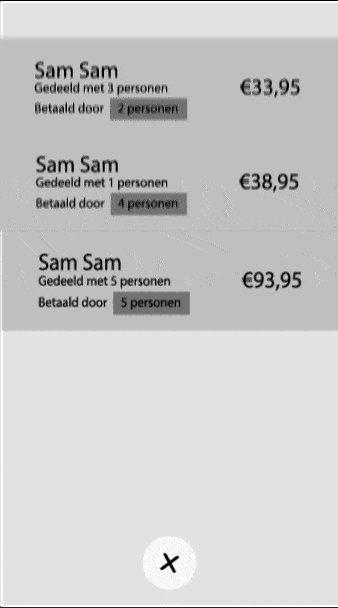
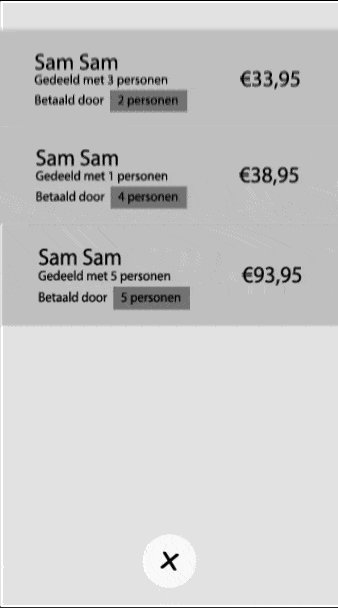
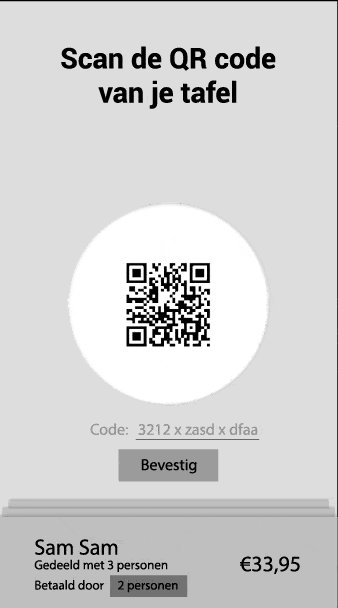
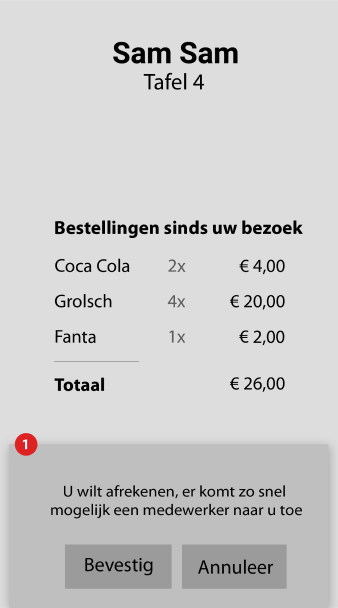
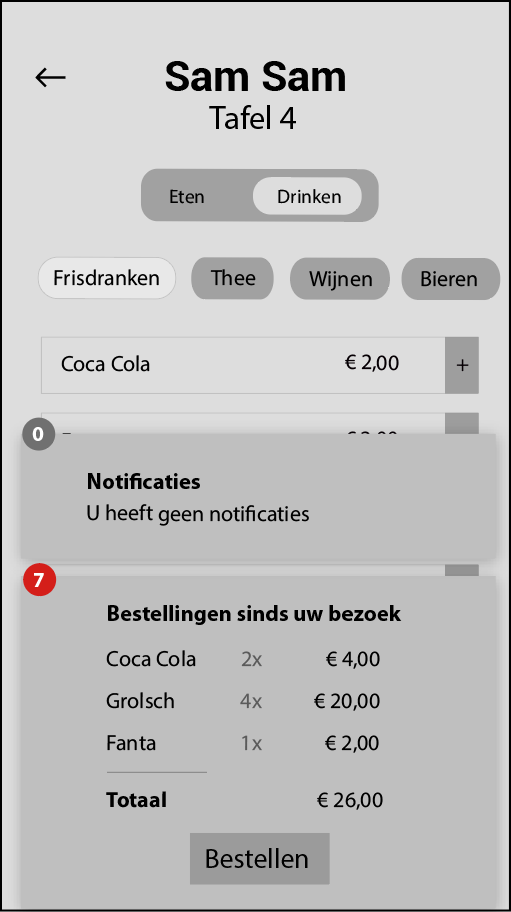
Grolsch Order & Pay app Wireframes



Based on mobile use
The end product is based on a webapp where users can scann or manually fill in a table code at any restaurant linked to this product. This makes it easy, fast and makes the customers stand out when they want to order or pay for their visit.